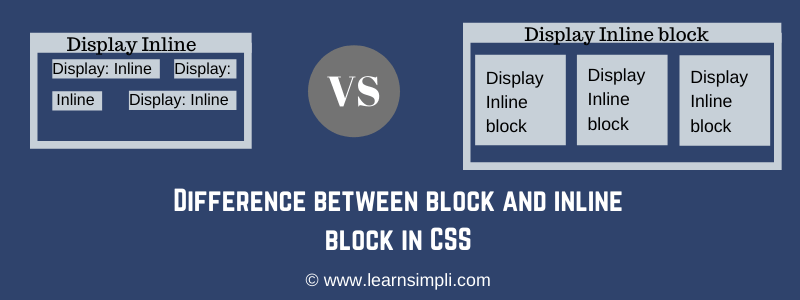
![Community Forums: [HTML] [CSS] I have told css to display a label as "inline -block" but it insists on displaying it as a "block" | Roll20: Online virtual tabletop Community Forums: [HTML] [CSS] I have told css to display a label as "inline -block" but it insists on displaying it as a "block" | Roll20: Online virtual tabletop](https://s3.amazonaws.com/files.d20.io/images/27209484/BXL42A0Jeehf-lOpg_Ld2g/original.PNG?1484057583)
Community Forums: [HTML] [CSS] I have told css to display a label as "inline -block" but it insists on displaying it as a "block" | Roll20: Online virtual tabletop

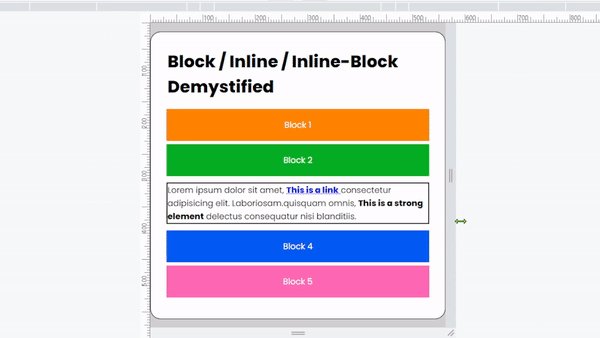
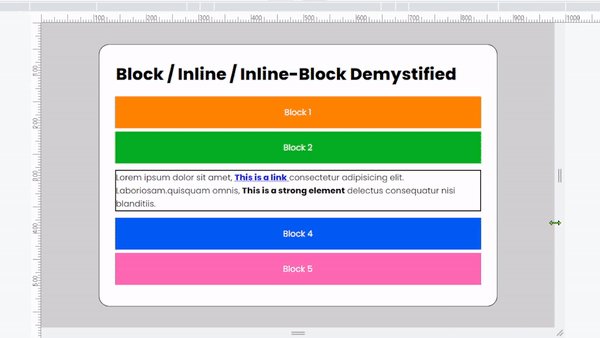
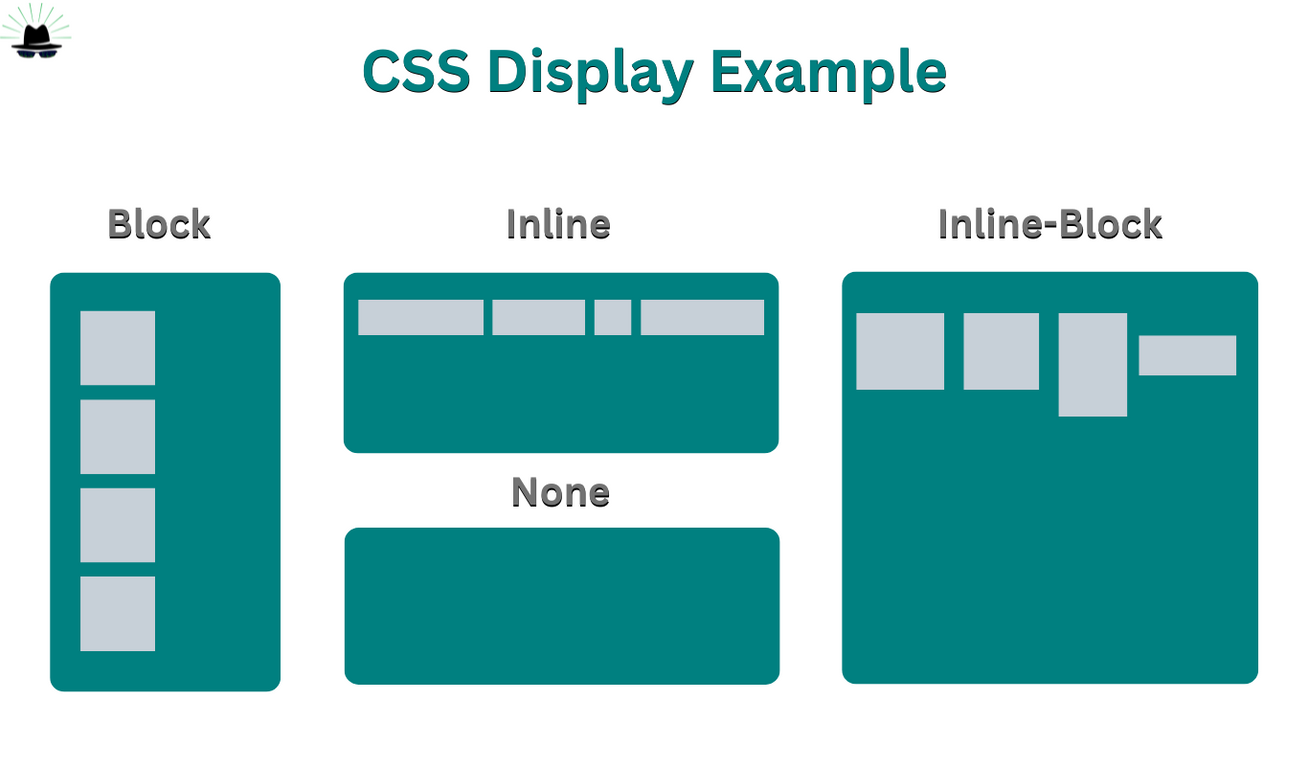
Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

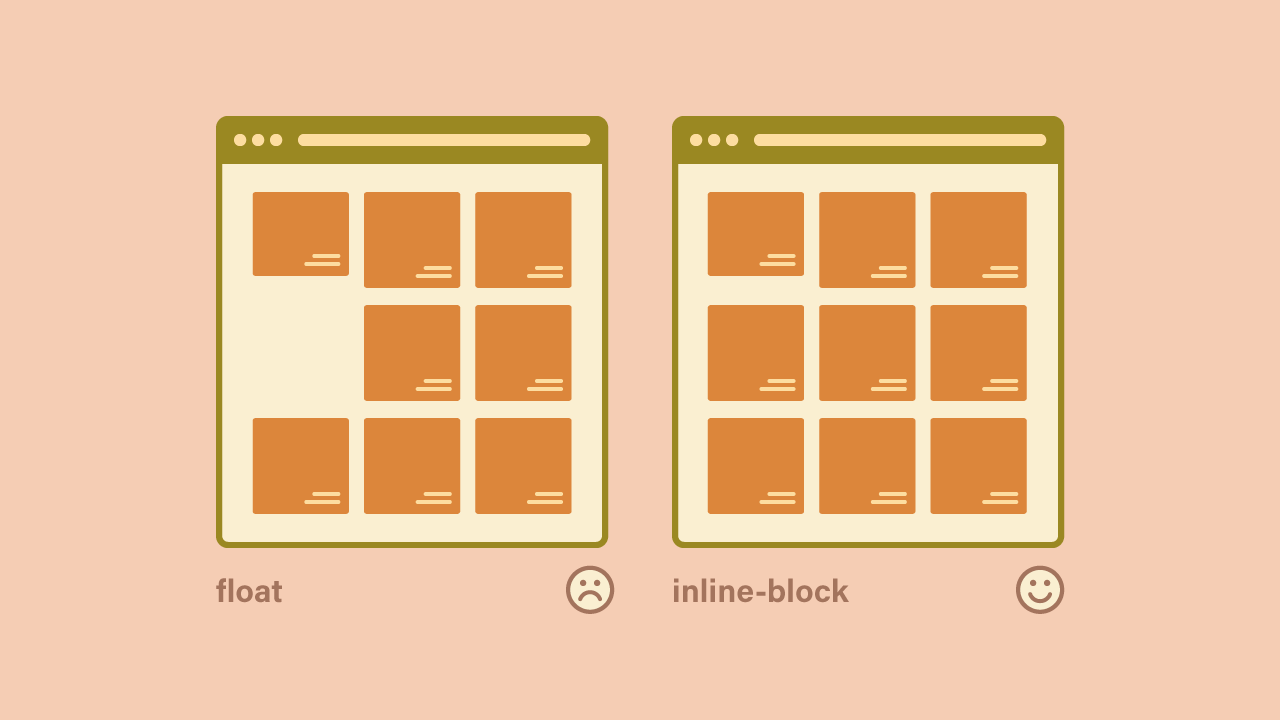
javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow









![Information Processing Fundamentals [Session10] CSS(2) Information Processing Fundamentals [Session10] CSS(2)](http://www.gsis.kumamoto-u.ac.jp/opencourses_en/ipf/10/images/box-08_English.png)